Businesses in Miami need a strong digital presence to stay competitive. One of the most…

5 tips to get the most out of Website Designer Kendall
The types and directions your website may take when it comes to Website Designer Kendall are countless: it can be anything from elegant to minimalist, from fun and vivid to sleek and contemporary. While your final design should reflect your own taste, industry, and brand identification, there are certain general guidelines that are always valid. Your user experience and functionality are enhanced by great site design, which is also intuitive at first look. Below are five quick recommendations for designing a website that will be engaging and effective:
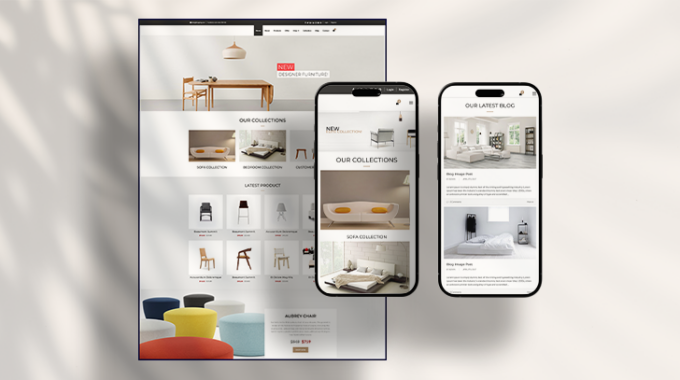
Keep your homepage simple and clutter-free.
Your WordPress website developer Kendall front page should immediately convey your main point. We don’t usually read a whole webpage, after all. Instead, we skim the paper rapidly, highlighting important phrases, sentences, and pictures. It’s preferable to appeal to emotions rather than word count while keeping these well-known habits in mind. This is why you should hire an expert website designer.
The less things visitors to your website have to read, click, or remember, the easier it will be for them to comprehend and assess your information. You may increase the likelihood that people will do the actions you want them to by planning for dwindling attention spans and using a contemporary website design.

CONTACT US
- Design with a focus on visual hierarchy
WordPress website developer Kendall with hierarchy in mind can help you show your material in a way that is both effective and clear. You may direct site users’ attention to certain page items by using hierarchy effectively. Start with the thing that is most important.
These are the primary elements of visual hierarchy, and your website developer should be aware of it. Size and weight: Make your most valuable assets, such your company name and logo, bigger and more noticeable. Large, strong headlines naturally catch the attention of readers first, who then go on to smaller paragraph material.
Use a user-friendly Website Designer Kendall to draw users’ attention in the proper directions. For instance, you could put your logo in the header or put a key call-to-action button right in the middle of the screen. Once you build a clear hierarchy for your material, readers will follow the breadcrumbs you have purposefully set for them without even realizing it. Apply color, contrast, and space to the area that needs more emphasis after that, keeping an eye on what’s grabbing the most attention and making sure it’s always deliberate.
- Make website material that is simple to read
The degree to which words, sentences, and phrases are simple for readers to comprehend is known as “readability.” Users will be able to scan, or skim read through your website with ease if its readability is excellent. In this manner, learning the knowledge becomes simple.
- Make sure your website is simple to use
Although breaking the rules may come naturally to you, Website Designer Kendall navigation is not the place to be cutting edge. After all, you want your users to have no trouble finding what they need. A website with good navigation also aids in the indexing of your material by search engines, considerably enhancing user experience:
Use an anchor menu if your website is a long-scrolling one, like a one-page website. Viewers will be able to easily go to any component of the website with only one click. Another choice to think about is the “Back to Top” button, which, no matter where a user is on your website, returns them to the page’s top.
- Keep it mobile-friendly
Regardless of the gadget they’re using to browse, all of your site visitors should be able to experience your expert Website Designer Kendall at its very finest. To stay up with the increasingly mobile world, Wix automatically produces a mobile-friendly version of your site when you build one.
Put yourself in the shoes of the user as you review and test each page, user action, and button on your site’s mobile edition.
Consider reducing page components and scaling down certain assets, such the menu, to make your mobile WordPress website developer Kendall cleaner and less crowded than the desktop version. Additionally, you may employ special mobile capabilities to improve your mobile design.
Final words
Keep these facts in mind and hire a WordPress Website Designer Kendall developer. Then you can end up with getting the most out of your website at the end of the day.