Shopify is the most convenient and effective method available to have an online store up…

Shopify Website Design in Cincinnati For Building Shopify Storefront
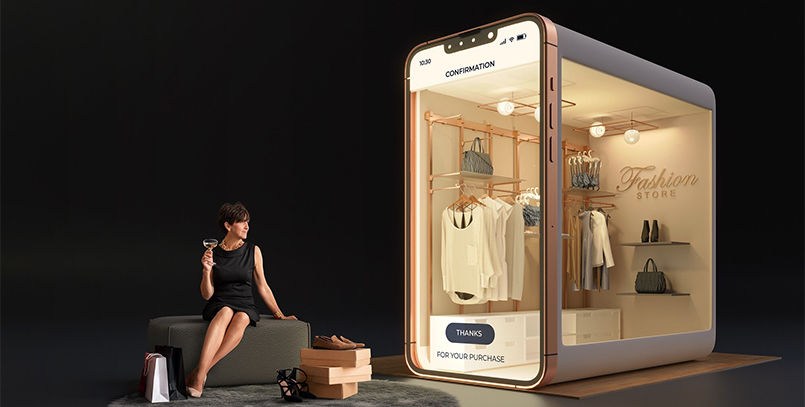
Shopify makes launching an ecommerce store accessible for entrepreneurs but turning it into a successful business requires strategic Shopify Website Design in Cincinnati. Partnering with a Shopify expert for development and maintenance ensures your storefront captivates customers and drives sales. Read on to learn how custom design establishes your brand’s look, feel, and functionality. Then you can work with a Shopify website designer to get a perfect website up and running.
CONTACT US
Creating a Unified Brand Image with Shopify Web Design
Your Shopify theme controls the look and layout that visitors see when arriving at your store. The visual design should instantly communicate your brand persona. Shopify Website Development in Cincinnati can customize a theme to align with your image through:
- Logo – Add your logo to all pages so customers associate it with your store. Make sure it appears prominently.
- Colors – Incorporate brand colors into the theme for instant recognition. Accent key elements like buttons and headings.
- Images – Display professional product photos, lifestyle shots, and custom graphics that reinforce brand values.
- Fonts – Choose complementary fonts that enhance readability while representing your personality.
Patterns – Integrate subtle textures or geometric shapes to add depth without overwhelming.
With cohesive design elements applied site-wide, customers feel immersed in your brand story right from the homepage. This builds familiarity and preference. A Shopify website developer in Cincinnati can help you with implementing this functionality.
Optimizing Site Architecture and Navigation
Navigating your online store should feel intuitive and efficient. Shopify Website Design in Cincinnati can strategically structure site architecture, so customers always know where to find important information.
- Organize products into logical categories and subcategories to facilitate browsing.
- Ensure navigation menus are clear and streamlined. Group related pages together.
- Make it easy to access the shopping cart and check out process from any page.
- Include powerful site search so customers can instantly find specific products.
- Implement breadcrumb trails on product pages so shoppers can retrace their steps.
When site architecture guides shoppers seamlessly towards purchases, sales rise. Avoid confusing layouts that frustrate visitors.
CONTACT US
Highlighting Products Through Smart Merchandising
Product presentation has a big impact on purchasing behavior. Shopify developers know how to creatively display products in ways that boost their appeal and the ability to sell.
- Showcase new arrivals, best sellers, or sale items on the homepage and category pages.
- Use enticing product imagery with multiple angles, videos, zoom capability.
- Write compelling product descriptions that identify benefits and differentiate your offerings.
- Allow shoppers to filter or sort products based on attributes like price, color, or customer rating.
- Cross-sell complementary products to increase order value.
- Minimize clutter and overwhelm. White space draws attention to products.
Strategic merchandising puts your quality products in the spotlight. Visitors effortlessly find options tailored to their needs that they’ll be excited to add to their cart.
- Speeding Up Site Performance for Happy Customers
- A fast, responsive store wins more sales than a sluggish one. Shopify developers optimize sites for maximum speed using methods like:
- Compressing images to reduce file size without sacrificing quality.
- Minifying CSS, JavaScript, and HTML files by removing unnecessary characters.
- Implementing browser caching so assets load instantly on repeat visits.
- Using a content delivery network to distribute assets globally.
- Enabling lazy loading to delay off-screen image loading until users scroll to them.
- Integrating page speed monitoring to identify and correct bottlenecks.
With expert optimization, your site loads in under two seconds on most connections. This demonstrates your credibility while keeping customers happily browsing products. Make sure that you can also get assistance with Shopify website maintenance.
Reaching Shoppers on Multiple Devices
Today’s consumers use a variety of devices to shop online. Your store must cater to mobile and tablet users through responsive design. Shopify website developer in Cincinnati make sites adapt smoothly to every screen size. Elements resize and rearrange, navigation condenses into a “hamburger” menu, and key actions stay visible so mobile users can easily browse and buy.
responsive design coupled with speed optimization provides seamless user experience across all devices. This transforms more site visitors into customers.
Partner for Ongoing Shopify Website Design Support
Professional developers also provide ongoing maintenance to expand capabilities and refresh branding as your business evolves. Their design expertise gives your Shopify store the polished yet functional presentation vital for ecommerce success. With robust development support, your brand makes memorable first impressions that turn casual visitors into loyal patrons.