Businesses in Miami need a strong digital presence to stay competitive. One of the most…

Understanding the best practices for WordPress Website Designer Kendall
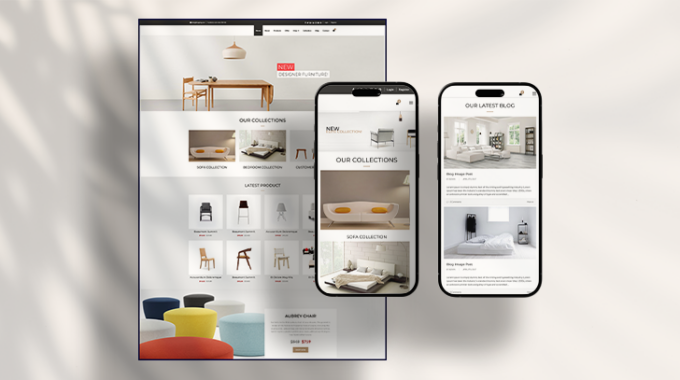
More than merely aesthetic factors are taken into account in web design. You need to think about a number of things while creating the design of your website, such as usability, navigation, and branding. If you pay attention to each of those components, your website will be both beautiful to look at and easy to use. This last sentence is crucial since user experience determines whether or not visitors will remain interested and return to your website. Even if you are working with an external WordPress Website Designer Kendall , you will need to keep this in your mind.

CONTACT US
The best practices for WordPress website developer Kendall are also covered in this post, so remember them the next time you’re working on a new project or upgrading your website. Let’s get working!
- Keep your menu brief and straightforward.
The navigation of menus shouldn’t be challenging. As a general guideline, you want to keep the amount of items on your menu to a minimum to make everything as simple to locate as possible. The only situation where this rule doesn’t apply is if you manage a really complicated website, like a large online shop. In such situation, a “mega” menu may provide sufficient value to warrant its larger size.
- Try to be as descriptive as you can
While it’s crucial to maintain your navigation menu succinct and easy to use, this accessibility shouldn’t be sacrificed for a paucity of content. Visitors should be able to quickly and easily determine where each link will take them.
You should keep each link on the majority of menus to no more than one or two words. An About or About Us link, for instance, appropriately conveys the message. Shop, Contact Us, and other typical menu options are also available.
- Put a search bar
It makes logical to add a search bar on your website unless you’re developing a one-page website. It’s a small-footprint component that greatly increases the functionality of your website. One error that many people do is neglecting to consider how to visually distinguish their search bars. The Search button may help make the element stand out and add some flare to your sites with something as basic as experimenting with various color schemes. Make sure that you hire a WordPress website developer Kendall who is aware on how to do it.
- Create brand design guidelines
Colors, typefaces, and even the message you present must all be consistent with your brand’s design on your website. These are what we refer to as “brand aspects,” and they assist users in connecting the content to your website or company. Your Website Designer Kendall should be competent enough to offer such an excellent assistance.
Think of logos, for instance. Numerous businesses have logos that are prominently displayed across their whole web presence, making it likely that you can identify them just by looking at them. It’s crucial to have a distinct and unified brand identity that incorporates all the components you’ll use on websites, social media accounts, and other platforms.
- Boost the Speed of Your WordPress Site
Even if your website loads quickly, it won’t matter if it takes too long. Users nowadays are very demanding, therefore if your website takes longer than two seconds to load, your bounce rate is likely to rise sharply.
Too many items on a page is a pitfall that some people fall into. That can contain high-resolution pictures with enormous file sizes or background videos that load slowly. It’s crucial to realize that a speedy website doesn’t have to lose aesthetic appeal. Instead, it’s crucial to consider how to make WordPress more efficient and reduce the quantity of your site’s assets. By doing so, you can provide the finest user experience while maintaining a modern aesthetic Website Designer Kendall.
- Ensure That Your Design Is Responsive
Mobile devices are the primary way that most people access the internet. Therefore, you must create your website with mobile users in mind initially. Your website is not responsive if it looks fantastic on a desktop but is unattractive on a smartphone.
Making sure your website is mobile-friendly with WordPress is easier than with other content management systems (CMSs). You should first make sure that the theme you choose looks fantastic on mobile devices.
- Final words
Now you know how to get the most out of your WordPress website developer Kendall. You may also employ a wide variety of plugins, the majority of which concentrate on improving the menu experience, to make your website more responsive. The work you put in here pays off in spades since if a website functions well on mobile devices, it should be simple to browse on a full-sized screen as well.